เมื่อวันเสาร์ อาทิตย์ที่ผ่านมาได้มีโอกาสเข้าร่วมงาน Word Camp Bangkok 2018 ที่จัดได้อย่างเจ๋งมากๆโดยทีม WordPress Community Thailand ทั้งในส่วนที่เป็น Contributor ไปช่วยพี่เม่น imenn ณ SeedTheme ทำ คู่มือออนไลน์การใช้งาน WordPress ภาษาไทย แล้วก็ในบทบาทที่เป็น Speaker ในงานด้วย
หลังจากพูดจบก็มานั่งรีวิวตัวเองแล้วมองว่าพูดไม่ค่อยรู้เรื่องเท่าไหร่ คงเพราะตื่นเต้นเพราะว่าไม่เคยขึ้นพูดงานใหญ่ขนาดนี้มาก่อน แล้วก็เผื่อมีใครสนใจแต่แยกร่างไม่ได้ ซึ่งส่วนตัวแล้วก็เข้าใจได้ดีเพราะทุกๆ Track น่าสนใจหมดทุกหัวข้อ ก็เลยเขียนบล็อคบันทึกเอาไว้ เผื่อใครๆหรือแม้แต่ตัวเองอาจจะกลับมารีวิวเนื้อหาอีกที

หัวข้อที่พูดเป็นเรื่องของ มาตรฐานเว็บไซต์ภาครัฐ และประสบการณ์จากการทำเว็บไซต์สำหรับผู้พิการ ตอนแรกที่ถูกทางทีมงานให้ลองเสนอหัวข้อเข้าไป ก็นึกไม่ออกหรอกว่าเราจะหาเรื่องอะไรมาพูดดี เพราะจริงๆแล้วความสามารถที่ใช้ทำงานจริงๆก็จะเป็นแบบเป็ดๆ แก้ตีมได้แต่ก็ทำตีมเองไม่ได้ อ่านโค้ดออกแต่ก็ไม่ได้เป็นโปรแกรมเมอร์ ออกแบบเว็บได้บ้างแต่ก็ไม่ได้เว่อวังอลังการ จะมีที่แตกต่างจากคนอื่นๆหน่อยก็คือทำงานราชการ ซึ่งหลังๆมีการปรับตัวในส่วนของการใช้เทคโนโลยีค่อนข้างเยอะ กับข้อบังคับในส่วนของการทำเว็บเพื่อผู้พิการ ก็เลยคิดว่าเรื่องนี้น่าจะเป็นประโยชน์

เวลาเราพูดถึงเว็บไซต์ของราชการ ก็มักจะมีคำครหาต่างๆตามมา เนื่องจากเว็บของราชการส่วนใหญ่ ไม่ได้เป็นเว็บที่เราต้องเข้าไปใช้ทุกวัน คือถ้าไม่มีเหตุต้องขอข้อมูล หรือต้องติดต่อหน่วยงานนั้นๆ ก็คงไม่เปิดเข้าไปดู แล้วรูปแบบของเนื้อหาภายในเว็บส่วนใหญ่คือต้องพยายามครอบคลุมความต้องการของประชาชนให้ครบก็เลยพยายามจะใส่เนื้อหาที่มีทุกสิ่งอย่างลงไปในเว็บโดยที่ไม่ได้มีการจัดระเบียบโครงสร้างล่วงหน้า มันก็เลยทำให้คนทั่วไปมีมุมมองที่ว่า .. เว็บราชการไทย หาอะไรก็ไม่เจอ

ภาครัฐเองก็ใช่ว่าจะไม่รู้ถึงปัญหาตรงส่วนนี้ก็เลยมีความคิดที่ว่า มันจะต้องมีเกณฑ์อะไรบางอย่างเพื่อใช้เป็นมาตรฐานอ้างอิงสำหรับการทำเว็บไซต์ภาครัฐ ซึ่งมีลักษณะเนื้อหาภายในเว็บ และความต้องการของผู้ใช้งานที่เฉพาะ ไม่เหมือนกับเว็บไซต์อื่นๆทั่วไป โดยมีการตั้งทีมวิจัย ร่างหลักเกณฑ์ แล้วก็จัดประชาพิจารณ์ เชิญตัวแทนทั้ง webmaster เว็บไซต์ภาครัฐต่างๆ และตัวแทนจากเอกชนที่รับจ้างทำเว็บให้ภาครัฐ และที่เกี่ยวข้องต้องใช้งานเว็บราชการบ่อยๆ เข้าไปช่วยกัน โดยมีเจ้าภาพหลักคือ สำนักงานรัฐบาลอิเล็กทรอนิกส์ (องค์การมหาชน) หรือ สรอ. แล้วขอเล่าว่าตัวเองก็ไปอยู่ในงานวันนั้นด้วย แล้วต่างคนก็ใส่กันยับแบบไม่มีเกรงใจ เฉพาะฉะนั้นก็สามารถมั่นใจได้ว่าไม่ได้เขียนเองเออเอง เล่มนี้ทำกันมาแบบ win win ที่สุดแล้ว

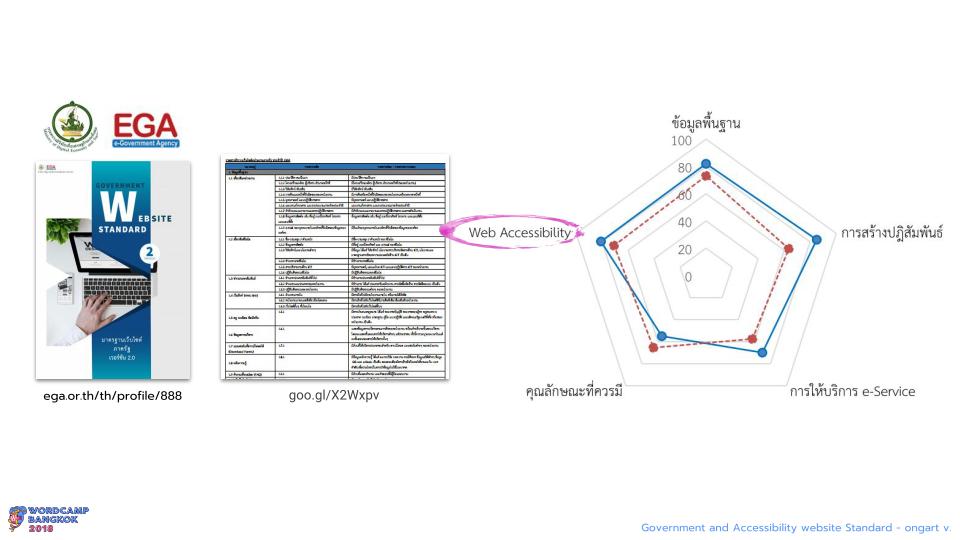
ในที่สุดก็ได้หลักเกณฑ์ออกมาใช้งานเรียกว่า .. มาตรฐานเว็บไซต์ภาครัฐ .. ปัจจุบันเป็นเวอร์ชั่น 2 ซึ่งก็คือเป็นเวอร์ชั่นที่ปรับหลังจากที่โดนตัวแทนจากหลายๆส่วนประชาพิจารณ์ใส่กันยับไปนั่นแหละ โดยเท่าที่เปิดๆอ่านดูก็เก็บคอมเม้นไปเกือบหมด สำหรับใครที่สนใจก็สามารถดาวโหลดไปอ่านเล่นกันได้ที่นี่
และเพื่อให้แน่ใจว่าเว็บไซต์ของภาครัฐเอามาตรฐานนี้ไปใช้กันจริง ทางกระทรวงดิจิทัลเพื่อเศรษฐกิจและสังคมก็มีการตรวจด้วย โดยยึดเอาหลักการที่ใช้กำหนดมาตรฐานเว็บภาครัฐที่จะแบ่งเป็น 5 ส่วนใหญ่ๆ คือ
1 ข้อมูลพื้นฐาน – เป็นเนื้อหาที่ต้องมีในเว็บไซต์
2 การสร้างปฏิสัมพันธ์ – เป็นหลักเกณฑ์ในกรณีที่เว็บไซต์มีการ interact กับผู้ใช้งาน เช่น contact form หรือ survey
3 การให้บริการ e-service – เป็นหลักเกณฑ์ในกรณีที่เว็บไซต์มีการให้บริการ online ต่างๆ เช่นมีการทำธุรกรรมออนไลน์
4 คุณลักษณะที่ควรมี – เป็นเนื้อหาที่ควรจะมี คือไม่มีก็อาจจะไม่กระทบการให้บริการประชาชนมากแต่เป็นฟังก์ชั่นของเว็บที่มีเถอะ
5 Web Accessibility – เป็นส่วนที่เวลาถูกตรวจจะให้ความสำคัญมากคือเว็บต้องสามารถถูกใช้งานโดยผู้พิการได้
ในหลักเกณฑ์ต่างๆนี้แหละที่เว็บของหน่วยงานราชการจะต้องถูกตรวจสอบโดยยึดหลักตามเอกสาร Checklist และให้คะแนนประเมินออกมาเป็นกราฟอย่างที่เห็น มีเปรียบเทียบในแบบอิงกลุ่ม ให้เสียวไส้กันเล่นๆเวลาที่ต้องถูกประเมินผลงานประจำปีกันไป

จากเรื่องเว็บของหน่วยงานตัวเองที่ต้องทำตามเกณฑ์ภาครัฐ ก็เลยมีโอกาสให้ต้องมาดูเรื่องของ Web Accessibility ซึ่งแรกๆก็จะดูเฉพาะแค่ทำยังไงให้ผ่านมาตรฐานของ W3C แต่สุดท้ายก็ได้มีโอกาสไปถึงการทำเว็บขึ้นมาให้น้องนักเรียนจากโรงเรียนสอนคนตาบอดใช้กันเลย ซึ่งจริงๆแล้ว เวลาเราพูดถึง Web Accessibility ไม่อยากให้คิดลึกไปถึงรายละเอียดทางด้านเทคนิค แต่อยากให้คิดในมุมมองของการสมมติ What if ?

What if ยังไง ..
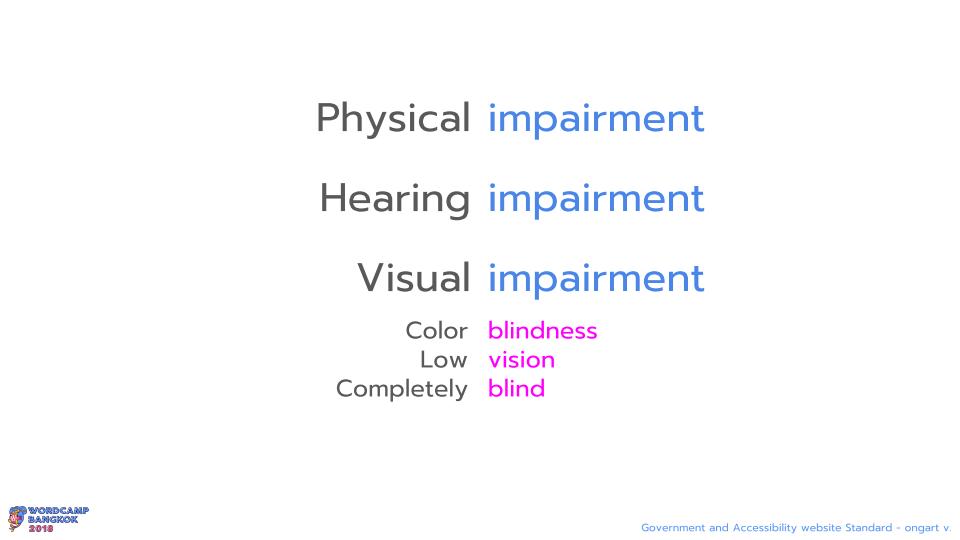
สมมติว่าถ้าเราเล่นกีฬาแล้วแขนเจ็บ ใช้แขนได้ข้างเดียว เราจะใช้งานเว็บไซต์ยังไงซึ่งอันนั้นก็คือข้อจำกัดทางด้านร่างกาย หรือ Physical impairment อย่างหนึ่ง ซึ่งเราก็สามารถใช้นิ้วจิ้ม หรือสามารถเข้าใช้งานเว็บได้ด้วยการใช้เมาส์อย่างเดียว
สมมติว่าเราดูคลิปในแบบที่เราเปิดเสียงไมได้ หรือเราไม่เข้าใจภาษาที่อยู่ในนั้น เราจะยังเข้าใจเนื้อหาของคลิปนั้นๆได้อยู่ไหมซึ่งอันนั้นก็เหมือนกับข้อจำกัดทางด้านการได้ยิน หรือ Hearing impairment ซึ่งถ้าในวีดีโอนั้นๆมี sub-title หรือ close captioning เราก็สามารถเข้าใจเนื้อหาได้
สมมติว่าเครื่องคอมของเราการ์ดจอเสีย สีต่างๆเพี้ยนไปหมด คล้ายๆกับข้อจำกัดด้านการมองเห็นในแบบ Color blindness หรือเจอ projector เสียโฟกัสไม่ได้ อะไรๆก็เบลอไปหมด ซึ่งเป็นสถานการณ์ที่คล้ายๆกับ ผู้มีข้อจัดด้านการมองเห็นแบบ Low vision หรือในขั้นสูงสุดคือถ้าเราหลับตาเราจะยังสามารถเข้าถึงเนื้อหาเว็บไซต์นั้นๆได้หรือไม่

ในบรรดาข้อจำกัดประเภทต่างๆ สำหรับการเข้าถึงเนื้อหาในเว็บไซต์ ของคนตาบอดดูจะเป็นปัญหาที่ใหญ่ที่สุด สำหรับกลุ่มคนตาบอดเองเราก็น่าจะเห็นโครงการหนังสือเสียง หรือการอ่านหนังสือเป็นเสียงแล้วเก็บเอาไว้ให้ผู้พิการด้านสายตาโหลดมาอ่านกัน แต่มันจะเป็นไปได้ไหมที่เราจะทำเว็บไซต์ปรกติที่เราใช้ๆกันทุกวัน ให้สามารถพูดออกมาเป็นเสียงได้ เพื่อให้คนตาบอดเปิดมาเข้าหาข้อมูลได้เหมือนคนปรกติทั่วไป

คำตอบคือ ทำได้ และมีเทคโนโลยีที่รองรับอยู่แล้ว เรียกว่า Screen Reader ซึ่งจากที่ได้ลองเล่นดูขอแบ่งออกได้เป็นสองประเภทหลักๆคือ
1 เว็บไซต์ที่ถูกพัฒนาตามมาตรฐาน WCAG หรือ Web Content Accessibility Guideline โดยเว็บไซต์กลุ่มนี้จะเป็นเว็บปรกติทั่วไป ที่สามารถทำงานรวมกับโปรแกรม Screen Reader ที่ติดตั้งอยู่กับเครื่องคอมพิวเตอร์ซึ่งนิยมใช้กันอยู่สองโปรแกรมคือ Jaws for Windows และ NVDA ซึ่งทำหน้าที่อ่านตัวหนังสือบนหน้าจอออกมาเป็นเสียงพูด โดยจะทำงานร่วมกับ PPA Tatip เพื่อเพิ่มความสามารถในการพูดเนื้อหาภาษาไทย
2 Text to Speech API ซึ่งถูกพัฒนาโดย ResponsiveVoice.org โดยสามารถเรียกใช้ API ได้ตรงๆ หรือสามารถใช้งานผ่านเว็บไซต์ที่พัฒนาด้วย WordPress โดยการติดตั้ง Plug-in ที่ชื่อว่า ResponsiveVoice Text To Speech ซึ่งดาวโหลดไปติดตั้งได้ฟรี และอ่านได้หลายภาษารวมถึงภาษาไทย


ตัวมาตรฐาน WCAG หรือ Web Content Accessibility Guideline เองคนกำหนดก็ไม่ใช่ใครที่ไหน ซึ่งก็คือ W3C เจ้าของเดียวกันกับ มาตรฐาน HTML, CSS, Javascript และ web coding อื่นๆอีกมากมาย ซึ่งทำให้เราแน่ใจได้ว่า มาตรฐานและเทคโนโลยีเหล่านี้ ได้ถูกบรรจุเข้าไปอยู่ใน web browser ที่เราใช้งานกันตามปรกติอยู่แล้วนี่แหละ โดย WCAG ในปัจจุบันเป็น เวอร์ชั่น 2.0 และแบ่งมาตรฐานออกเป็นสามระดับคือ A, AA และ AAA ซึ่งก็จะมีข้อกำหนด และรายละเอียดในเชิงเทคนิคซับซ้อนขึ้นไปตามลำดับ โดยที่เราพูดกันอยู่นี้จะคลุมเฉพาะในระดับ A เท่านั้นเอง
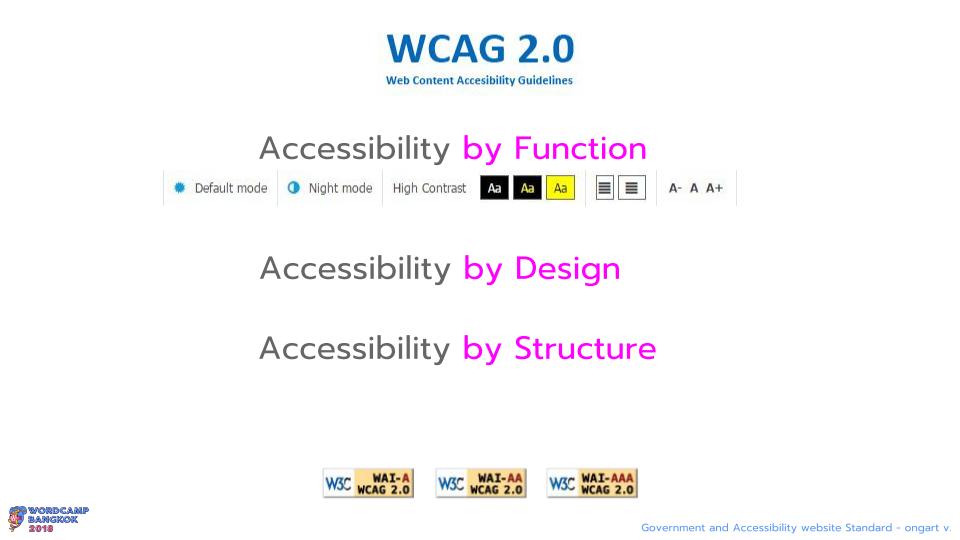
โดยประเด็นของการทำ Web Accessibility สามารถแบ่งออกได้เป็นสามรูปแบบซึ่งควรจะต้องทำร่วมกันคือ
Accessibility by Function คือมีการพัฒนาส่วนช่วยเหลือเพิ่มเข้าไป เช่น accessibility control ในรูปด้านบนสำหรับช่วยผู้มีข้อจำกัดด้านการมองเห็น
Accessibility by Design คือมีการออกแบบโดยคำนึงถึงการใช้งานของผู้มีข้อจำกัดต่างๆ เช่น การเลี่ยงการใช้ไฟกระพริบ การออกแบบโดยคำนึงถึงผู้ใช้งานที่ตาบอดสี หรือการจับคู่สีที่มี contrast เพียงพอ รวมไปถึง UX ต่างๆด้วย
Accessibility by Structure คือการออกแบบที่มีการจัดวางลำดับเนื้อหาที่เป็นเหตุเป็นผล ไล่เรียงตามลำดับความสำคัญและใช้ tag และ ใส่ข้อมูล attribute ที่ตรงกับข้อมูลบนหน้าเพจ

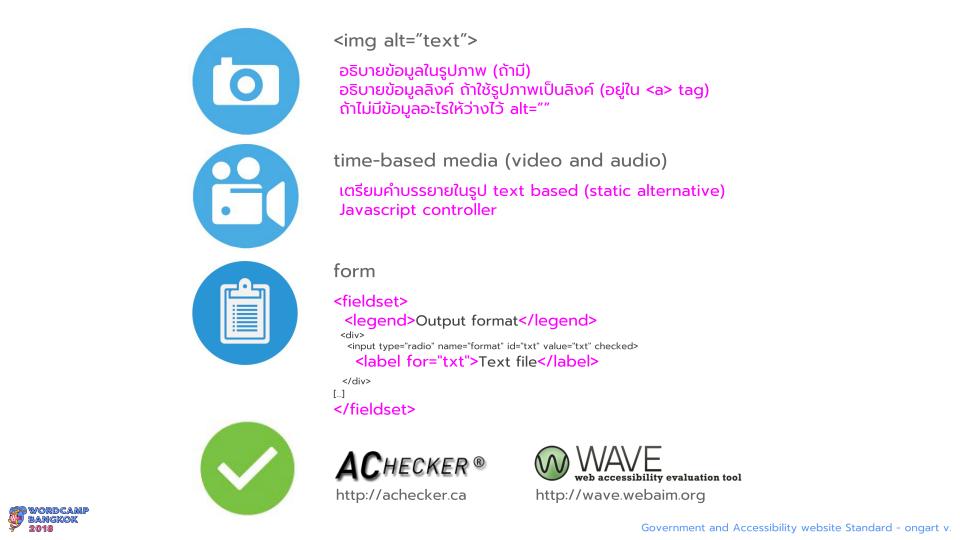
ตัวอย่าง Best practice ในการทำเว็บตามมาตรฐาน WCAG แบบพื้นๆก็คือการจัดเนื้อหาที่เป็นตัวอักษร ตามโครงสร้าง html tag โดยไล่เรียงลำดับความสำคัญของข้อมูล เช่น h1 อยู่ก่อน h2 โดยมี p และ li ตามมา การใส่ข้อมูล meta เพื่ออธิบายเนื้อหาคร่าวๆของเว็บไซต์ หรือหน้านั้นๆว่าเกี่ยวกับอะไร การแทรกเนื้อหาที่ไม่ใช่อักษร เช่น รูปภาพ เสียง หรือ วีดีโอต้องมีการใส่คำอธิบายในส่วนของ alternative tag หรือ alt= ในกรณีที่มีการเรียกใช้งาน media player ซึ่งส่วนใหญ่ยังไม่สนับสนุนการทำงานร่วมกับ screen reader ก็อาจจะต้องสร้างชุดปุ่มควบคุมขึ้นมาเองด้วย html และ javascript ซึ่ง screen reader สามารถอ่านค่า value บนปุ่มๆนั้นๆได้ ซึ่งเอาเข้าจริงๆแล้ว การสร้างเนื้อหาออนไลน์ที่สามารถทำงานร่วมกับเครื่องมือ Screen Reader ได้ดีนั้นมีความคล้ายคลึงกับการทำ SEO ที่ดี ซึ่งคนทำเว็บให้ความสำคัญกันเป็นปรกติอยู่แล้ว อาจจะเพียงแค่นึกถึงการเข้าใช้งานของกลุ่มผู้มีข้อจำกัดต่างๆในเชิง Whatif ง่ายๆที่เคยพูดไว้ก่อนหน้านี้
และหากว่าใครต้องการจะลองตรวจสอบเว็บไซต์ของตัวเองว่ามีการจัดโครงสร้าง และการใส่ข้อมูลใน tag , attribute ครบตามมาตรฐาน WCAG 2.0 หรือไม่ก็สามารถใช้บริการการตรวจสอบได้จากเว็บไซต์ achecker.ca หรือ webaim.org ได้
สุดท้ายนอกจากจะขอบคุณ สรอ. ที่เชิญไปร่วมงานประชาพิจารณ์มาตรฐานเว็บไซต์ภาครัฐแล้ว ความรู้ในส่วนของ Web Accessibility ทั้งหมดขอยกเครดิตให้กับ สมาคมคนตาบอดแห่งประเทศไทย อาจารย์และน้องๆนักเรียนจากโรงเรียนสอนคนตาบอดกรุงเทพ และ โรงเรียนสอนคนตาบอดพระมหาไถ่พัทยา
สำหรับข้อมูลเพิ่มเติมและแหล่งอ้างอิงต่างๆก็สามารถไปลุยต่อได้จากลิงค์ด้านล่างนี้เลย
มาตรฐานเว็บไซต์ภาครัฐ
https://www.ega.or.th/th/profile/888/
https://www.ega.or.th/th/profile/2018/
http://audit.thaiwebaccessibility.com/thailand-government-report/website-standards
web accessibility
https://www.w3.org/WAI/intro/wcag
http://www.thaiwebaccessibility.com/
https://www.designil.com/color-blind-accessibility-ตาบอดสี.html
screen reader / text-to-speech
http://tabgroup.tab.or.th/node/43
https://wordpress.org/plugins/responsivevoice-text-to-speech/
http://www.freedomscientific.com/Products/Blindness/JAWS
https://www.nvaccess.org/
coding reference and online checking tools
https://www.w3.org/WAI/WCAG20/quickref/
https://achecker.ca/
https://wave.webaim.org/
Special Thanks
สมาคมคนตาบอดแห่งประเทศไทย
โรงเรียนสอนคนตาบอดกรุงเทพ
โรงเรียนสอนคนตาบอดพระมหาไถ่พัทยา
